Apps live on your phone's internal memory, they help you throughout your day and can be a lot of fun. There are other kinds of apps though that can be just as useful. In this article, I'll show you just what progressive web apps are and how to use them to save space.
What is a Progressive Web App?

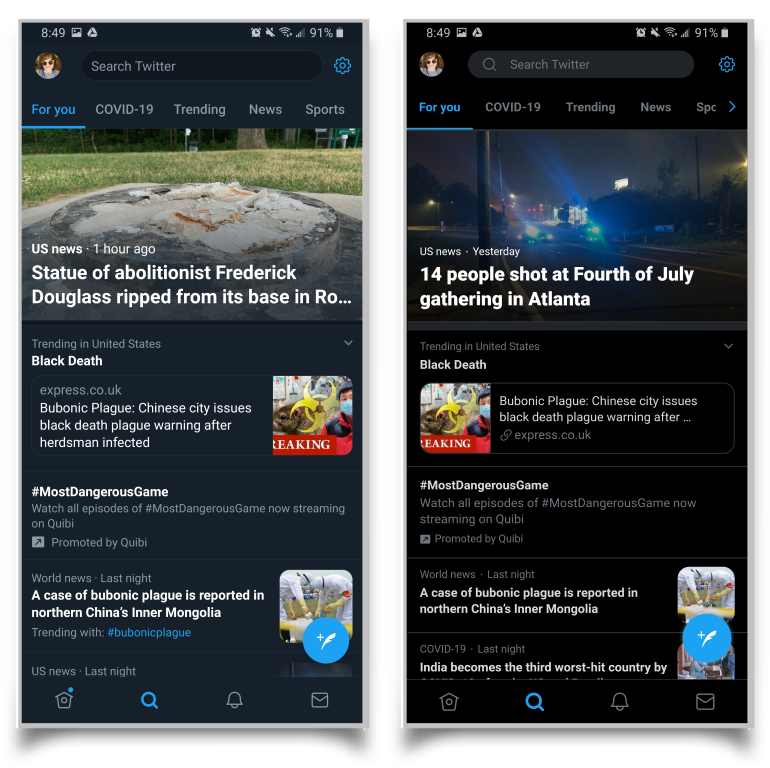
In the above image, there are two versions of Twitter open. One is the traditional app, and the other is a web app. Notice that neither of them have browser interface elements cluttering the screen. Can you tell them apart?
If you guessed that the screen on the right is the web app and the screen on the left is the traditional app, you're right. I could have made them look exactly alike in the theme settings, but Twitter for web actually gives you an additional dark mode option that makes the screen even darker than the regular app! So, in that case, Twitter for web has more features!
While normal apps are stored on your phone directly, progressive web apps (PWA's) are cross platform websites optimized for viewing in your modern browser. When you create a shortcut to the mobile app, you can access the ‘app' directly from your home screen.
Certain PWAs will hide the browser UI elements when you are using them. That's why you don't see options for browser tabs or the site URL in the screenshot on the right.
Why Use Progressive Web Applications?
Using the app from your browser means that the app isn't kept in your phone's internal storage. This can help you save space and battery on your device, however it means that you may not be able to access the app without an Internet connection.
These web apps have a very similar experience to their counterparts. Although they may be running in your browser, once they are set up, the browser elements like the URL bar and the buttons at the bottom will be hidden. The app also runs independently of your browser when you look at it through your tasks screen.
Some PWAs can even work offline! For example, this can allow you to play a game like 2048 without an Internet connection.
If you're using an older device or a phone that isn't all that powerful or doesn't have a lot of storage space, web apps are a great work-around to help you make the most out of your device. You don't need a ton of RAM, processing power, and storage space to run all your favorite apps.
Wait! What About Notifications?
Yes, push notifications can work with progressive web apps! You will have to enable them in the app, but they should still work just fine. They may even change the app icon badge on your home screen to show that you have a notification, just like a normal app.
Google developers have worked hard to make web apps feel like regular apps. Notifications are a big part of that, but they can be annoying. You should have the same amount of control over notifications in web apps as you do with normal apps.
What Are Some Common Web Apps?
Some of the most popular web apps are Twitter and Spotify. There are many more websites compatible with this feature, like Flipboard, the 2048 game, Pinterest, and even Uber.
Some websites you can add to your home screen won't ‘install' as true PWAs. They might not give you all the features such as a hidden UI like you might expect. On Android, when I try to install a website as a web app using the method below, it shows a miniature Chrome icon next to the app on my home screen.
For me, it hides the UI which makes it difficult to navigate away from the site because I can't change the URL. However, if I tap on a link that leads me away from the domain, a limited version of the browser UI appears again to give me more control.
How do I Install Progressive Web Apps?

Remember that you aren't installing UWP's, but rather generating shortcuts to the websites where they work. All you have to do is visit the website, like Twitter, in your browser. Then, in your phone's browser, tap the add to homescreen button to add a shortcut to the page to your home screen.
This process varies from browser to browser.
Add to Home Screen On Safari (iPhones)
To add progressive web apps on the iPhone Safari browser,
- Tap the bookmark icon at the bottom of the screen
- Tap add to home screen
- Edit the name of the shortcut if you'd like, then tap to finish.
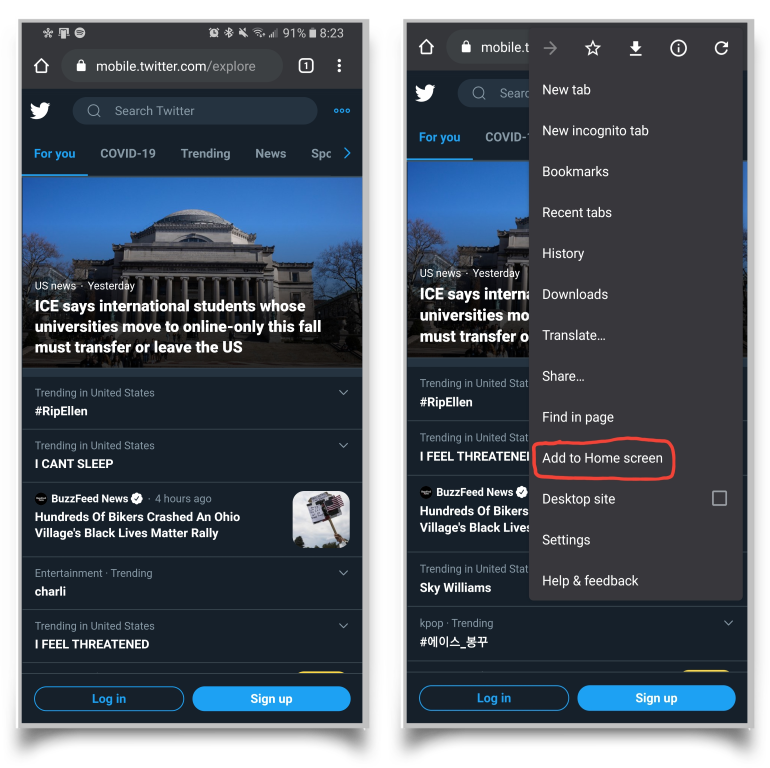
Add to Home Screen on Google Chrome (Android)
Google Chrome is the default browser for most Android phones. To add progressive web apps to the home screen from Chrome,
- Tap the three dots in the corner of your screen.
- Tap add to home screen.
- Set the title, and tap add. You're finished!
Progressive Web Apps: Explained!
Thanks to advancing web technologies, progressive web apps are just as powerful as your favorite installed apps. If you enjoyed this article, please share it with your friends and family to help them learn about this new technology. If you have any other questions about web apps, leave a comment below!